Lo que vendrá con el nuevo Strapi v5

Hace unas horas el equipo de producto de Strapi ha liberado la versión 5 de su headless cms de código abierto en versión beta para el público. Una versión que por si misma marca un antes y un después ya que incorporara una serie de mejoras que permitirán a los desarrolladores y usuarios finales tener una experiencia más agradable.
Borradores y publicación
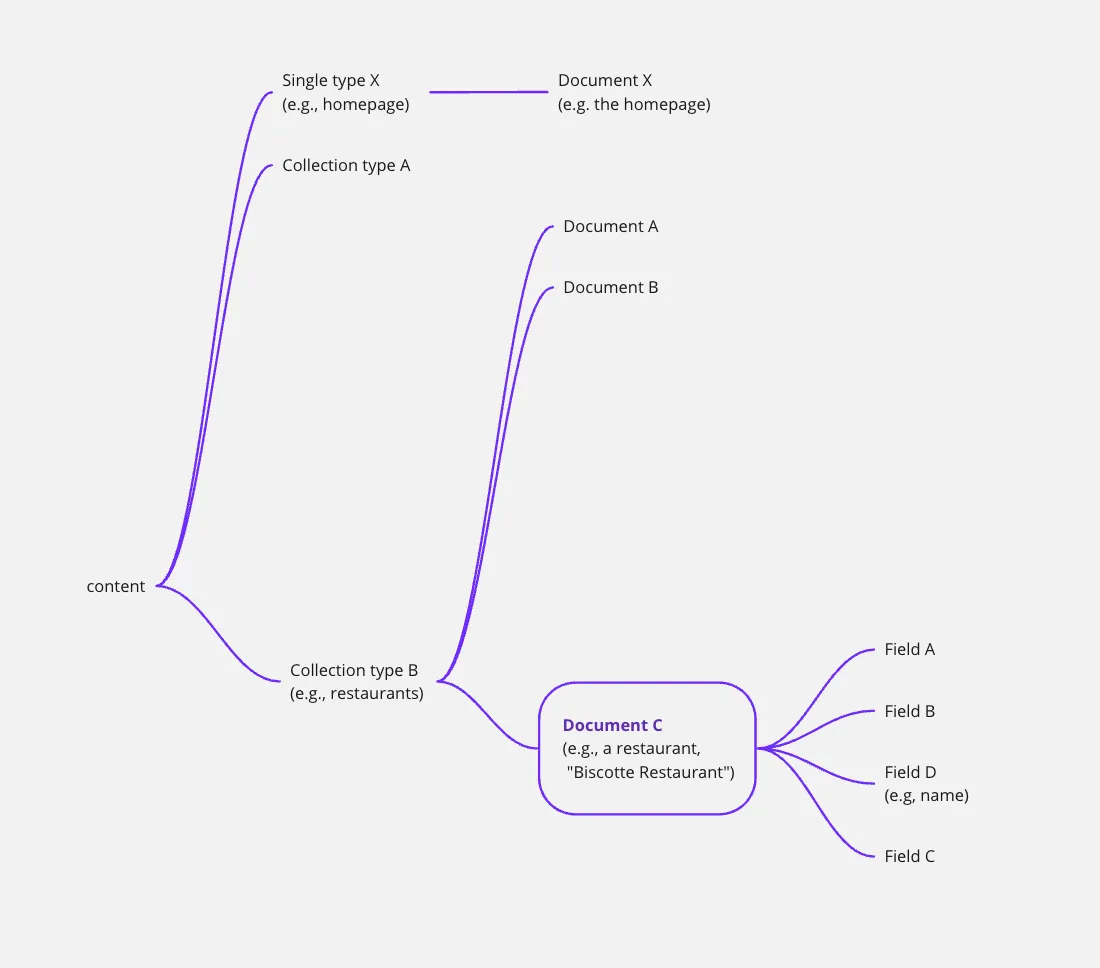
Ahora, con la incorporación de los borradores en Strapi v5, los usuarios podrán tener una mejor gestión sobre los cambios que ocurren en cada una de las entradas de su contenido. Aunque anteriormente se podía hacer uso de la funcionalidad de draft en Strapi, esta nueva versión incorpora una serie de mejoras. Con esto se incorpora una nueva API que te permitirá acceder a las diferentes versiones de un contenido, la Document Service API que busca reeplazar a la actual Entity Service API.

Con esto, la forma en que anteriormente Strapi gestionaba el contenido será más eficiente y rápido, incluso en proyectos con mucho contenido. Con esto se habilita la posibilidad de poder visualizar el contenido que tienes publicado y lo próximo a publicarse. Esto abrirá la posiblidad de incorporar mejoras en la forma en que se gestionan los contenidos en Strapi de acuerdo a los planes que el equipo de Strapi tiene para el futuro.
Mejoras en rendimiento y build
Ahora con la incorporación de Vite en el organismo de Strapi, el tiempo de construcción (build) en los proyectos se reduce considerablemente y también mejora la experiencia de desarrollo.
Vite, es una herramienta moderna utilizada en desarrollo web, diseñada para ofrecer una experiencia de desarrollo rápida y eficiente. Utiliza la tecnología de importación de módulos ES nativos, lo que permite mejorar el tiempo de arranque de las aplicaciones y complementandolo con un módulo de recarga instantanea o HMR (Hot Module Replacement) que permite a los desarrolladores ver los cambios en su código de forma instantánea.
Adicionalmente, Vite ya posee soporte a TypeScript lo que reduce el proceso de configuración en caso de requerirlo en tu proyecto, también utiliza esbuild, un compilador de JavaScript extremadamente rápido lo que ayuda a que el proyecto se construya rapidamente.
Simplicidad en las APIs y sus respuestas
Este es uno de los breaking changes que se han incorporado en esta nueva versión, ya que después de varias opiniones y feedback por parte de la comunidad, han decidido crear esta mejora en la experiencia del desarrollador. Ahora, las respuestas de las APIs están diseñadas para ser más simples e intuitivas, que permitirá a los desarrolladores tener una mejor experiencia al momento de consumir las APIs de Strapi, y a su vez, ayudará a reducir el tamaño de la respuesta.
Strapi v4
{
"data": {
"id": 1,
"attributes": {
"title": "A new post",
"description": "This is a new post description",
"author": {
"data": {
"id": 1,
"attributes": {
"name": "John Doe"
}
}
}
}
}
}Strapi v5 (nuevo formato)
{
"data": {
"id": 1,
"documentId": "h90lgohlzfpjf3bvan72mzll",
"title": "A new post",
"description": "This is a new post description",
"author": {
"id": 1,
"documentId": "n25l8xdwhepu5exhrx5amwoh",
"name": "John Doe"
}
}
}También, se han incorporado mejoras para quienes consumen las APIs utilizando GraphQL. Han actualizado la versión de Apollo Server de la v3 a la v4 lo cuál ahora quienes trabajan con herramientas como Relay para consumir servicios GraphQL tienen mayor soporte.
Plugins
Ahora, con esta nueva versión se ha mejorado la herramienta para crear y gestionar plugins con Strapi. Ahora el Strapi Plugin CLI ofrece comanzando que involucran todo el ciclo de desarrollo, con esta nueva mejora cada plugin puede trabajarse de forma independiente.
El plugin CLI incorpora nuevos comandos que permiten a los desarrolladores construir y desarrollar cada uno de los plugins:
$ strapi plugin:build <plugin-name>
$ strapi plugin:watch <plugin-name>
$ strapi plugin:verify <plugin-name>
$ strapi plugin:watch:link <plugin-name>Conclusión
Se espera que estás mejoras ayuden de forma significativa a todos los desarrolladores a crear mejores aplicaciones y experiencias. Aunque esta versión aún se encuentra en beta, se espera que en las próximas semanas se libere la versión estable y se pueda comenzar a migrar los proyectos actuales a esta nueva versión.
Por ahora, se recomenda no utilizar esta versión en producción, ya que aún se están realizando pruebas y ajustes para que la versión estable sea liberada. Si deseas probar esta versión, puedes hacerlo en un ambiente de desarrollo o en un proyecto personal para conocer e identificar los cambios actuales.
También, se recomienda esperar a que las herramientas de migración estén finalizadas para que puedas migrar tus proyectos de forma segura y sin problemas.
Si quieres saber un poco más sobre esta nueva versión, puedes visitar la página de su lanzamiento en Strapi v5.
Aprende y domina Strapi.js
Únete al curso donde podrás aprender mucho más sobre el CMS open-source más popular del momento.